ムーバブルタイプの投稿画面ってSerene Bachの画面と比べるとすごくシンプルです。Serene Bachだと自分でよく使うボタンを登録できるのに、MTにはそういう設定はありません。
Movable Type 入門さんの「エントリーで色ボタン設定」や「エントリーで文字サイズ設定」に入力支援ボタンを設定する方法がありました。でも、mt/tmpl/cms/edit_entry.tmplというファイルを書き換えなければならず、ちょっと私には敷居が高いです。簡単なタグは、単語登録してしまえばいいし。
そんなときに見つけたのが、MTをおしゃれにカスタマイズ♪さんのブログ。「TinyMCE Plugin for Movable Typeを導入」という記事が目に留まりました。早速導入!
![]()
▼プラグインの入手先
▼設定方法
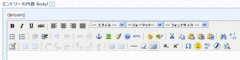
WYSIWYGになったので、ワープロソフトを使うような感覚で記事を作成できます。
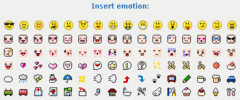
最下段右から4つめのスマイルマークをクリックすると、別画面で下の画像が現れます。クリックすると投稿画面にアイコンが挿入されます。

デフォルトで入っているアイコンは数も少ないので、1キロバイトの素材やさんで画像をお借りして、追加しました。
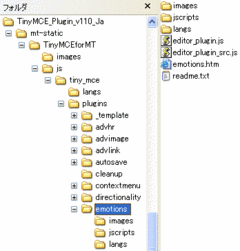
- mt-static/TineMCEforMT/js/tiny_mce/plugins/emotions/images/に登録したい画像をアップロードします。
- mt-static/TineMCEforMT/js/tiny_mce/plugins/emotions/emotions.htmをTeraPadのようなテキストエディタやhtmlエディタで開いて編集します。テーブルになっているので、必要なだけ行や列を足してください。保存したファイルをサーバーにアップロードすればOKです。