アジャイルな社長日記さんの
「Movable Typeを携帯対応にする Mt4i」を読んで、
携帯電話向け変換プログラムのMT4iを導入しました。
MT4iは、Movable Typeのブログをケータイ用に表示してくれます。
今どきの携帯電話なら、ブログをそのまま表示できますが、
画像があって重いので、サクサク表示してくれるMT4iは助かります!
設定方法はこちら
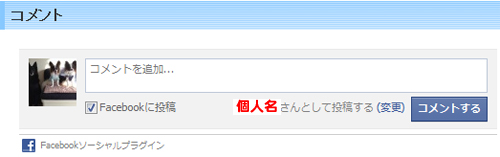
![]()
MT4iで、最新バージョンをダウンロード。
「mt4imgr.cgi」をエディタで開き、
「my $password = ‘dummypassword’;」の「dummypassword」部分を、
設定プログラム「mt4imgr.cgi」にログインするためのパスワードに
書き換えて保存。
「mt4i.cgi」「mt4imgr.cgi」、ディレクトリ(フォルダ)「mt4ilib」を
サーバーにアップロード(すべて同階層に置くこと)。
私は、https://dog-walk.net/m/でケータイサイトが表示されるように
フォルダ「m」を事前に作成して、そこにアップしました。
「mt4i.cgi」は、「index.cgi」に名前を変更。
「index.cgi」と「mt4imgr.cgi」の属性を755に変更。
(エックスサーバーを使っています)
パソコンのブラウザから「mt4imgr.cgi」にアクセス。
必要事項を編集して保存。
私は、「mt4i.cgi」を「index.cgi」に変更したので、
「MyName – MT4i本体のファイル名(index.cgiなどに変更したい人用)」を
「index.cgi」と入力。
管理者モードURLを取得しておくと、携帯から記事を投稿できます。
moblog.uva.ne.jpとの違いは、MT4iは画像のアップができません。
ですので、いわゆるモブログをしたければ、moblog.uva.ne.jpなどを
利用することになります。
MT4iのいいところは、カテゴリーを指定して投稿できるところ。
moblog.uva.ne.jpでも、ユーザー登録を必要なだけすれば、
カテゴリーごとに投稿できるとは思いますが、ケータイから
投稿したいカテゴリーがたくさんある場合は実用的ではありませんね。
画像なしの場合は、MT4iと使い分けていこうと思います。