「ubicast Mail Blogger」でモブログのテストをしたところ
うまく投稿ができましたので、自分の覚書を兼ねて
注意点などを書いておきます。
今まで、moblog.uva.ne.jpを利用していましたが
記事がタイトルしかアップされず、本文がないなど
不具合が生じました。
調べてみると、MT4でそのような現象になっているようです。
対応されるまでの間、モブログできないのは辛いので
ubicast Mail Bloggerを使うことにしました。
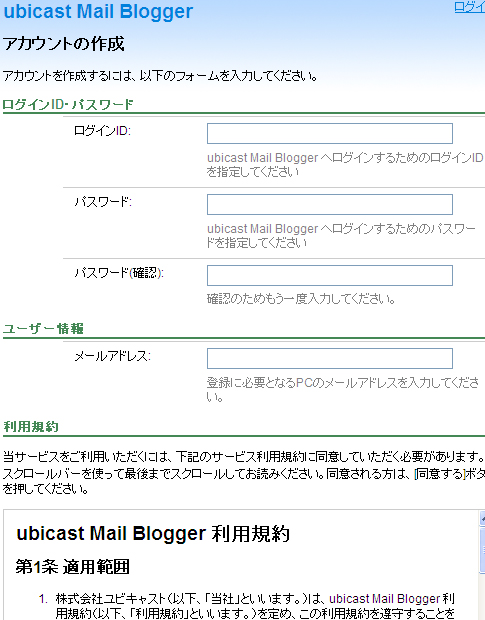
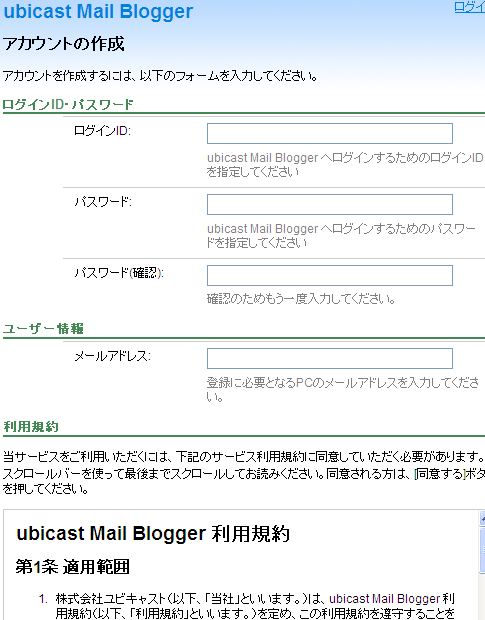
1. ubicast Mail Bloggerに登録する
アカウント登録先⇒ ubicast Mail Blogger

ログインID: お好きな文字列を記入(投稿メールアドレスの一部になります)
パスワード: お好きな文字列を記入
下の方の同意ボタンをクリック
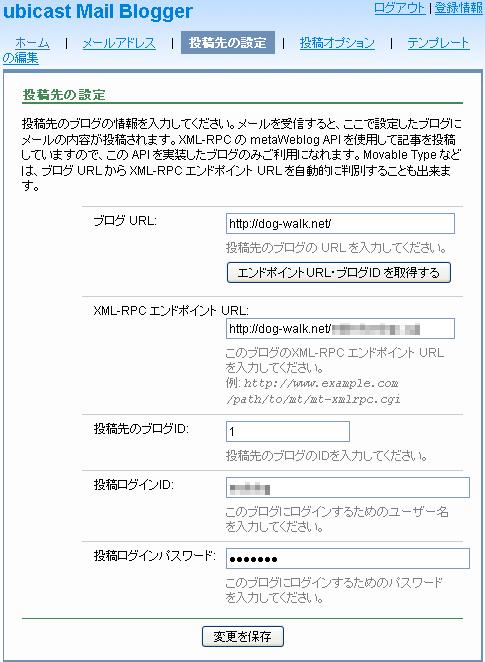
2. 投稿先の設定

ブログURL: モブログしたいブログのURLを入力
XML-RPCエンドポイントURL: ブログURLを入力すると自動で入力されます。
投稿先のブログID:
MTのように1アカウントで複数のブログを設置できる場合は
モブログしたいブログのIDを入力。
投稿ログインID: ユーザー名のことです。
投稿ログインパスワード:
管理画面(ダッシュボード)にログインするときのパスワード
ではありません!
Webサービスパスワードを入れます。
※Webサービスパスワードについては、後述します。
3. 投稿オプション

必要に応じて設定します。
カテゴリ:
「モブログ」などの決まったカテゴリのみに投稿する場合は
カテゴリで投稿先カテゴリを選びます。
いろいろなカテゴリに投稿する場合は、
「キーワードによるカテゴリの指定を行う」にチェックを入れ
「キーワードの設定」をします。
画像保存パス:
imgやimage、imagesなど、ご自身の指定するフォルダ名を入力。
その下は、お好みでチェックしてください。
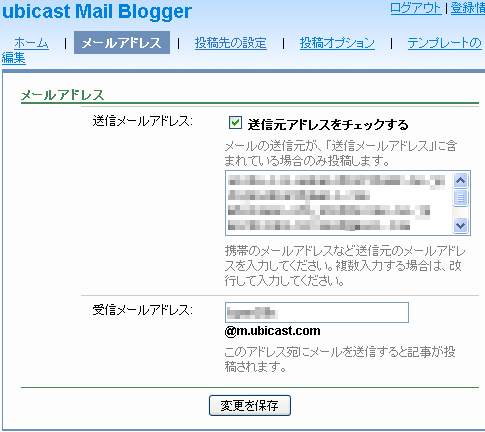
4. メールアドレス

送信メールアドレス:
送信元のメールアドレスを特定の携帯やPCのアドレスのみに
設定する場合はチェックして、メールアドレスを記入します。
どのアドレスからでも制限なくモブログする場合は
チェックを入れません。
受信メールアドレス:
ご自身で変更しない場合は、ログインIDが入ります。
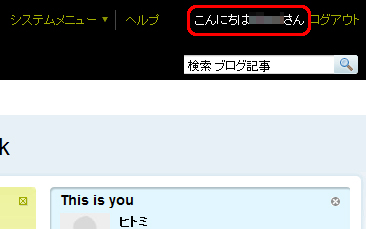
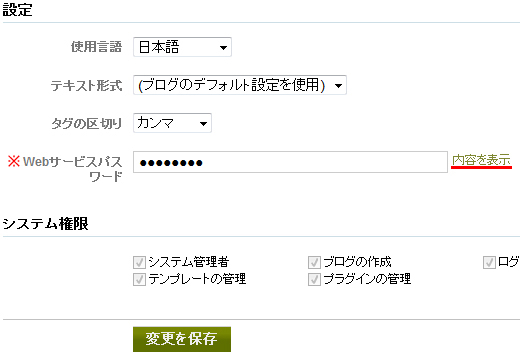
5. Webサービスパスワードの調べ方

MTの管理画面(ダッシュボード)右上の
「こんにちは○○(ユーザー名)さん」をクリック。

設定のところにWebサービスパスワードがあります。
「内容を表示」すればパスワードがわかります。
任意のパスワードに変更することもできます。
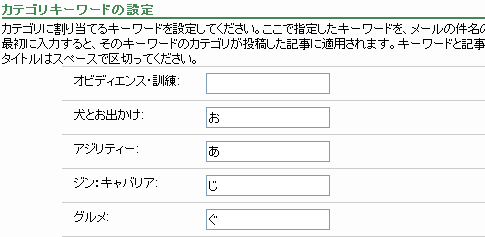
6. キーワードによるカテゴリの指定
携帯からいくつかのカテゴリに記事を投稿したい場合に指定します。

「キーワードの設定」をクリックすると別画面が開きます。
投稿するカテゴリにキーワードを入力します。
携帯の場合、件名に文字数制限がありますから
できるだけ短くしておいた方がいいです。
※ただし、先頭の1文字を半角にすると文字化けします。
全角より半角の方が件名に文字数が使えると思って
最初はアルファベット1文字にしたところ、見事に
タイトルが文字化けしました。
キーワードを全角に変えたら、問題なく投稿できました。
カテゴリを指定して投稿する設定の場合、メールの件名が
「キーワード スペース タイトル」になります。
私がテストした記事ですと、モブログというカテゴリに
「も」というキーワードを接てしましたので、件名は
「も ubicast Mail Blogger でモブログ」となります。
- 【2010-07-10 追記】
- 上の設定でカテゴリへの投稿がうまくいかない場合は
こちらもご覧ください。
⇒ ubicast Mail Bloggerの設定2
7. テンプレートの編集
テンプレートはじゅんじゅんさんの記事を参考にしました。
以下は、私の現在の設定です。
本文テンプレート:
#foreach( $image in $images )
${image.html}
#end
${description}<br style="clear:left;" />
文字を回り込みさせているので、解除するタグ
<br style="clear:left;" />を追記しました。
画像テンプレート:
<img src="${url}" alt="${filename}" class="pict_mb" />
cssで画像をclass指定しています。
文字の回り込みとpadding(余白)を「pict_mb」でしています。
ちなみにcssの設定はこちら↓
img.pict_mb {
float: left;
clear: left;
border:none;
padding-right: 1.2em;
}
以上で設定終了です。
あとは、メールアドレス宛てにメールを送れば
MTに投稿されます!