関連記事や参考記事を紹介するときに今までは「→」や「⇒」などの矢印を使っていましたが、ちょっとしたアクセントになるボタンが欲しい!でも、画像をわざわざ作るのもなぁ…、と思っていました。
あきらめかけていたら、いい方法を見つけましたよ♪ CSSでカンタンにシンプルなボタンを作れるということで、さっそく取り入れさせていただきました。
※CSS(スタイルシート)を編集できるブログならWordPressじゃなくてもできます。

[st_toc]
目次
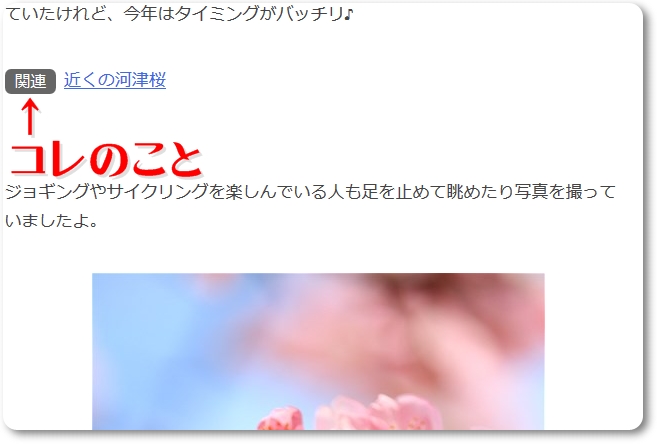
関連ボタンの作り方
HTML
<div class="kanren"><a href="リンクのURL">記事タイトルなど</a></div>
CSS
/* 関連リンク */
.kanren {
display:block;
margin:1em 0;
}
.kanren:before {
content:"関連";
background:#666;
color:#fff;
border-radius:6px;
padding:5px 10px;
margin-right:8px;
display:inline-block;
vertical-align:middle;
line-height:100%;
font-size:92%;
}
参考ボタンの作り方
HTML
<div class="sankou"><a href="リンクのURL">記事タイトルなど</a></div>
CSS
/* 参考リンク */
.sankou {
display:block;
margin:1em 0;
}
.sankou:before {
content:"参考";
background:#666;
color:#fff;
border-radius:6px;
padding:5px 10px;
margin-right:8px;
display:inline-block;
vertical-align:middle;
line-height:100%;
font-size:92%;
}
関連リンクとの違いは「kanren」を「sankou」に、contentのところを「関連」から「参考に」変更しています(色のついた行)。
参考ボックスやポイントボックスもCSSで作れます!
ポイントはココ!
以上、ルコさんの記事を参考にさせていただきました。
記事を書いてると欲しくなる「参考マーク」「ポイント」「吹き出し」の作り方 (この記事は削除されました)
実際にポイントボックスを使っている当ブログの記事(下の方にあります)
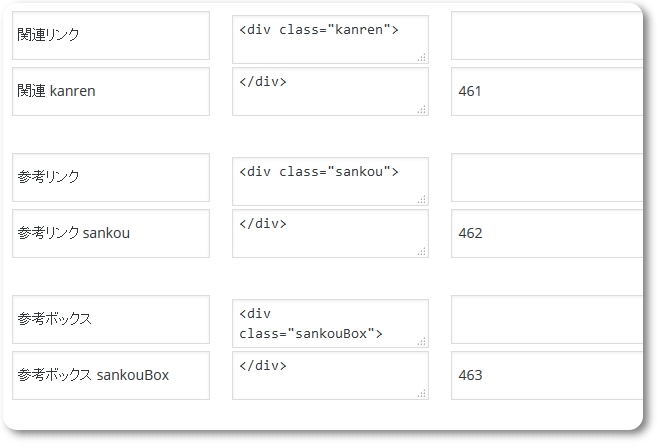
AddQuicktagに登録しておくと簡単に適用できます
AddQuicktagという入力支援プラグインを使うと、簡単にタグを入力できます。
※WordPressの方限定

関連リンク
開始タグ
<div class="kanren">
終了タグ
</div>
参考リンク
開始タグ
<div class="sankou">
終了タグ
</div>
参考ボックス
開始タグ
<div class="sankouBox">
終了タグ
</div>
ポイントボックス
開始タグ
<div class="point">
終了タグ
</div>
以上、わいひらさんの記事を参考にさせていただきました。
Quicktagsは追記ではなく上書きされてしまうので、リンクを張る場合は、先にQuicktagsでスタイルを設定してからリンクを挿入してください。じゃないとリンクしたつもりがただの文章になってしまいます(^_^;)