
Instagramに投稿した画像を「SnapWidget」というサイトで生成したコードを使って、このブログのサイドバーに表示していました。
ところが、見覚えのないGoogle Analyticsのトラッキングコードが埋め込まれていたがわかり、不安になったのでInstagram Feedに変更することにしました。
GoogleAnalyticsコードが3つあることが発覚!
このブログはアクセス解析にGoogleAnalyticsを導入しています。
とある方にブログを見ていただいたところ、「UA-」から始まるトラッキングコードが3つも記述されていることがわかりました。
ひとつはテーマ(テンプレート)とプラグインの両方で設定していたことが原因でした。
もうひとつは「UA-26211480-1」という、見覚えのないコード。
調べてみたら、SnapWidgetのサイトで使われているものでした。
ええ~っ!?こんなことってアリ??
コードが重複していると正しく解析されないので、SnapWidgetを使うのはやめました。
トラッキングコードが重複していると
- PV(ページビュー)が重複してカウントされることがある
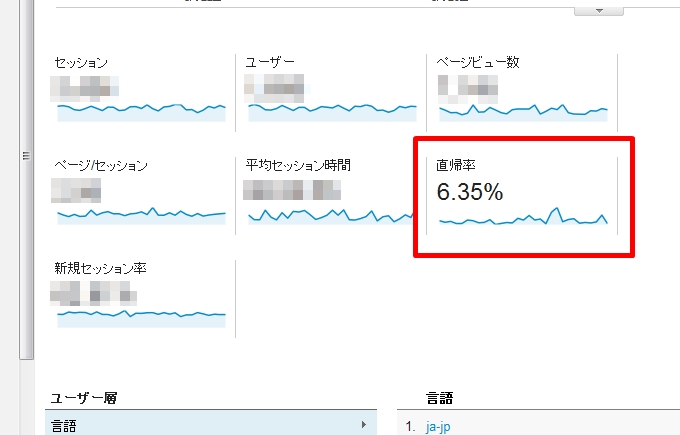
- 直帰率が実際より低くなる
というように正しく解析が行われません。
私の場合、直帰率が6.35%になっていました。

ちなみに直帰率とは・・・
直帰率とは、1 ページしか閲覧されなかったセッション(ユーザーが閲覧を始めたページから他のページに移動することなくサイトを離脱したセッション)の割合です。
直帰率が低いということは、ブログがよく読まれているという目安になりますが、あまりにも低い場合は(20%未満)、不具合がないかチェックすることをお勧めします。
ChromeブラウザにTag Assistant (by Google) という拡張機能を追加すると、コードが重複しているかどうかを簡単に確認できます。
ブラウザ右上の青いタグのアイコンをクリックして、DONEボタンを押します。

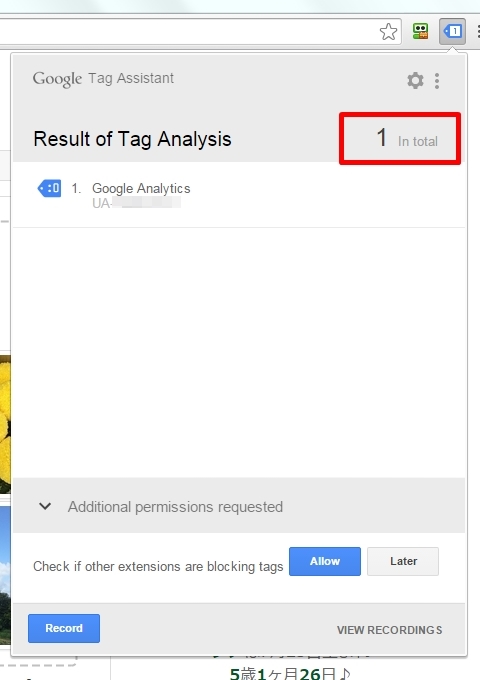
数字が1になっていればOKです♪

Instagram Feedの設定方法
というわけで、IGの表示にはWPのプラグインの「Instagram Feed」を使うことにしました。

管理画面 > プラグイン > 新規追加 で「Instagram Feed」検索、インストールします。
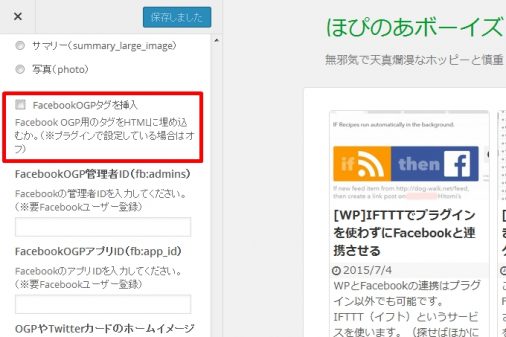
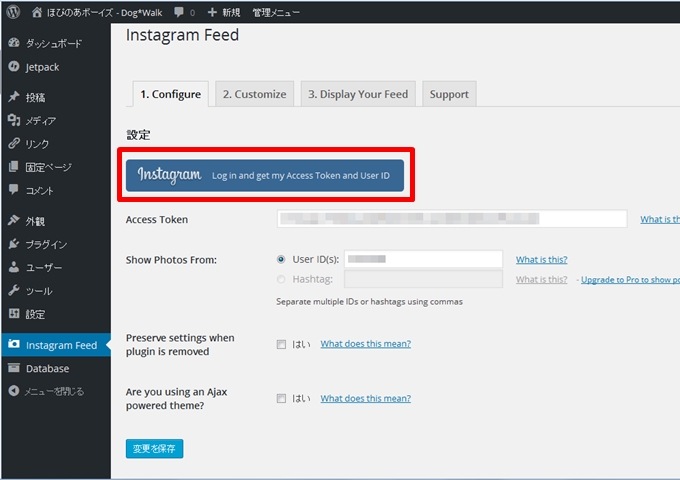
メニュー > instagram feed > 1. Configure の画面で赤枠のボタンをクリックしてInstagramにログインし、アクセスを許可してTokenとUSER IDを入力します。
※IDはユーザーネームではなく7桁の数字です。

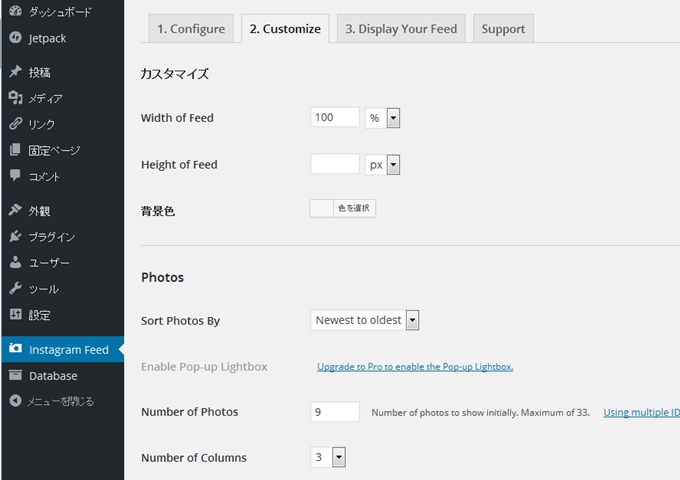
2. Customizeで表示方法を設定します。

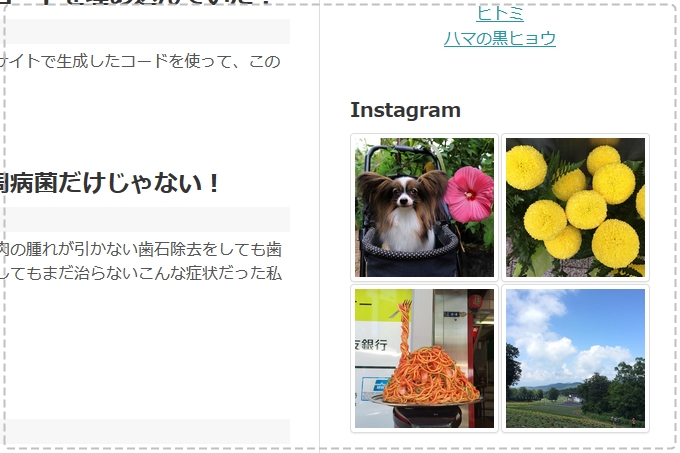
9枚の画像を3列で表示するようにしました。

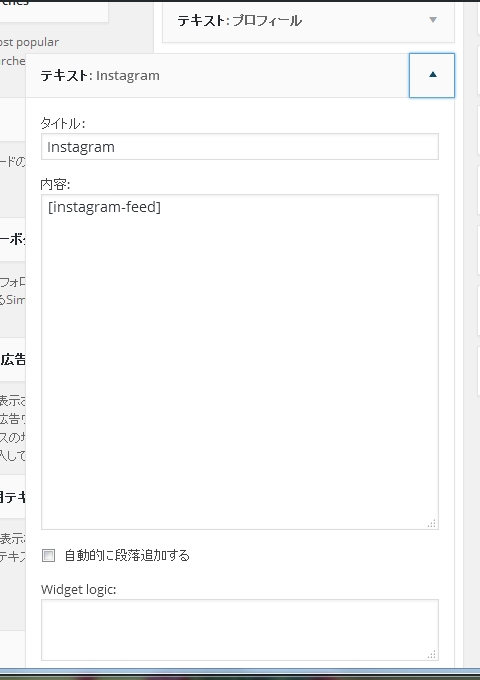
3. Display Your Feedに表示された[instagram-feed]を
外観 > ウィジェット
でサイドバーに追加したテキスト欄にコピペ。
※始まりと終わりの角括弧(かくかっこ)は半角にしてください。

Google Analyticsを活用していなかったこともあって、この不具合にずっと気づいていませんでした(^_^;)
無料で利用できるサービスにはこういうものもあるのですね。
今回、ブログをチェックしていただく機会があってよかったです。