
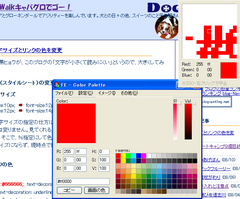
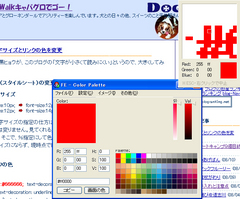
※ クリックで拡大
ブログのカスタマイズをやっていると、
この色のカラーコードが分かればなぁ…
と思うことがあります。
画面上の色のカラーコードは、フリーウェアのソフトで
簡単に調べることができます。
いくつかソフトウェがありますが、私が使っているのは
FE – Color Paletteです。
文字サイズとリンクの色を変更でリンクの色を変更しましたが、
FE – Color Paletteを使ってGoogleとYahoo!のリンクの色を調べました。
FE – Color Palette起動後、
イメージ ![]() 画面上の色を取得
画面上の色を取得 ![]() カーソルがスポイトに変ります
カーソルがスポイトに変ります ![]() 画面上の任意の色をクリック
画面上の任意の色をクリック
これでカラーコードが分かります!
FE – Color Paletteの他に、Color Samplerなど、探してみるといくつかありますので、お好みのソフトを見つけてくださいね![]()
カラーコードとは、Webページ上で表現される色を指定するための制御コードのこと。
カラーコードはシャープ(#)に続く6桁の16進数で表記される。2桁ごとに赤・青・緑の濃淡が表され、16進数(0~F)の0が最も薄く、Fに近づくほど濃い色となります。
例赤「#FF0000」、緑「#00FF00」、青「#0000FF」、白「#FFFFFF」、黒「#000000」、です。
「Red」「Yellow」「Lime」「Aqua」「Blue」「Fuchsia」「Maroon」「Olive」「Green」「Teal」「Navy」「Purple」と「Black」「Gray」「Silver」「White」 などの色名で指定できる色もありあます。