moblog.uva.ne.jpを利用してモブログができるようにしました。
設定方法はこちら
![]()
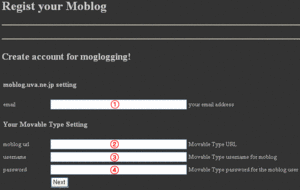
まず、ブログの管理画面>システムメニュー>投稿者でモブログ用のユーザーを設定します。

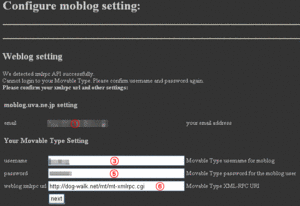
①moblog.uva.ne.jpに登録するためのメールアドレス
②ブログのURL
③先ほど設定したモブログのユーザー名
④モブログユーザーを設定したときのパスワード

⑤MTの管理画面にモブログユーザーでログインし、画面右上のユーザー名をクリックしてプロフィールの画面へ。パスワード欄の一番下のWebサービスのパスワード を入力します。これは、ログ・フィードやXML-RPC、Atom APIで利用するパスワードで、④のパスワードとは違います!
⑥は自動で入力されるのでそのままでOK。

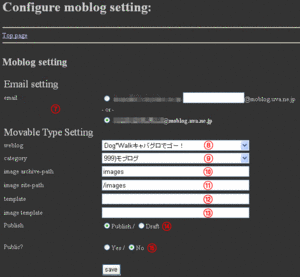
⑦好きな方をチェックしてください。
⑧自動で入力されるのでそのままでOK。
⑨どのカテゴリーにモブログを投稿するのか、プルダウンから選択します。
⑩ご自身の環境に合わせて変更してください。
⑪ご自身の環境に合わせて変更してください。
⑫と⑬ご自身の好みで設定してください。そのままでも可。私は以下のように設定しています。
▼template
%(imagecontent)s%(caption)s<br style=\"clear:left;\" />
▼image template
<img src=\"%(imageurl)s\" class=\"pict_mb\" align=\"top\" alt=\"mobile photo\" />
▼ブログのCSS設定
img.pict_mb {
float: left;
clear: left;
border:none;
padding-right: 1.5em;
}
ブログのスタイルシートで文章の回り込みして、moblog.uva.ne.jpのtemplateで文末の回り込みの解除をしています。
<img src="画像URL" class="pict_mb" align="top" alt="mobile photo" />本文<br style="clear:left;" />
のように書き出されます。
⑭「Publish」にチェックすると即公開され、Draftにチェックすると未公開(下書き)になります。
⑮「Public?」をYesにするとmoblog.uva.ne.jpのトップページに画像が公開されます。Noにするとあなたのブログだけに画像が公開されます。